How to Upload Java Code to Weebly
Weebly offers "Embed Code" chemical element to add together custom HTML, CSS and JavaScript code on your folio content. Just sometimes it is necessary to alter the source HTML / CSS of your site. Weebly allows both free and premium users to edit the source HTML / CSS lawmaking of a site in order to encourage adding more than customization and make a expert looking site with needed features. Hither is a step by step tutorial on how to edit source HTML or CSS in gratuitous Weebly site and things you tin do with Weebly lawmaking editor.
Note, below is the same procedure if you lot utilise Weebly with SiteGround, Bluehost or any other paid hosting platforms.
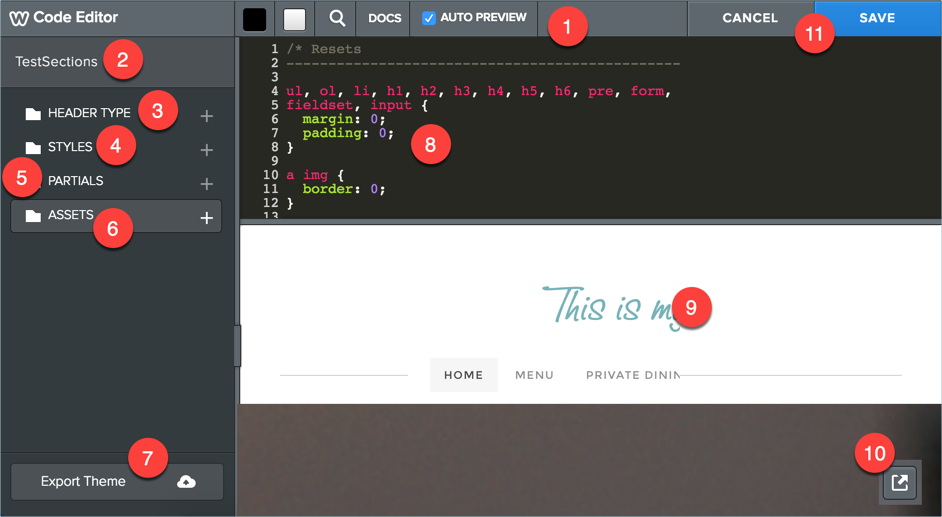
Summary of Weebly Lawmaking Editor Options:
- Height toolbar with buttons to search, enable/disable auto preview, etc.
- You can change the proper name of current theme by double clicking on it.
- Header Blazon – Weebly's default page layouts containing HTML codes for individual layouts.
- Styles section contains external style definition of all elements in .less format.
- Partials section having files related to weblog, ecommerce, etc.
- Assets section incorporate all theme files like scripts and images.
- Export theme – download your Weebly theme to local computer.
- View the code for the currently selected layout or file.
- Preview the site, enable auto preview on top toolbar to preview code changes instantly.
- Popup view to check your site in a popup window.
- Salvage or abolish the changes made.
How to Edit Weebly Source Code?
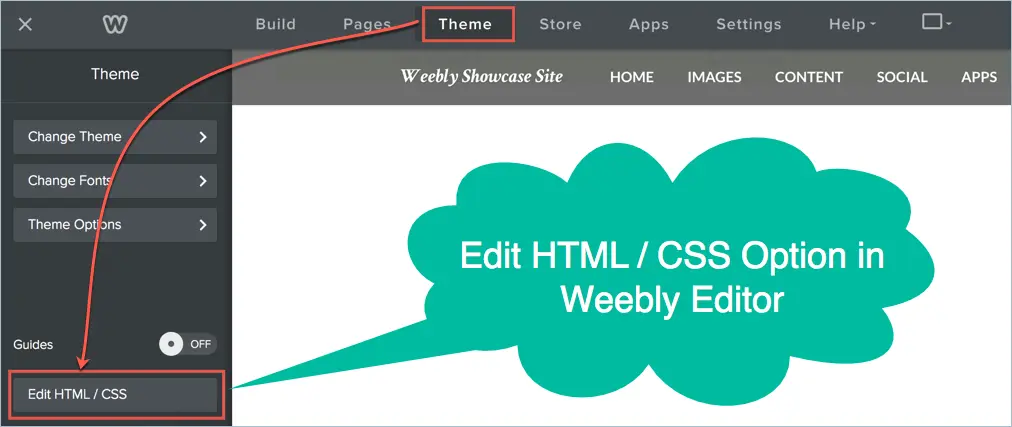
Login to your Weebly account and edit the site you want to modify the source lawmaking. The option for "Edit HTML / CSS" is available under the "Theme" carte du jour of Weebly editor as shown below:

If yous are not seeing the button, zoom out to reduce the screen size to see it clearly. In one case you lot click on the button, you volition go to Weebly code editor.
What Can I Practice with Code Editor?
Weebly code editor has the following features:

Below are some important things you can practice on Weebly code editor.
1. Tiptop Toolbar
You tin employ the tools in pinnacle toolbar to invert the color, search, bank check documentation and auto preview the changes. By default any changes done on the code will be instantly showing under the preview window. You tin can besides preview your changes in a popup window and check Weebly lawmaking editor help documentation on editing a theme. We recommend to conciliate "Machine Preview" option to avoid the preview is loading for each modify yous exercise. When you disable "Automobile Preview", there volition be a new "Refresh" push announced. You tin use that to refresh the preview window in guild to see the issue of your code changes.
2. Theme Proper name
Yous tin can change your theme name by double clicking on it. Changed theme will exist showing under "Theme > Alter Theme > Theme Gallery > Custom". Whenever you change the theme, Weebly volition salvage a new copy of it with a different proper name like a kid theme. Any modifications to kid theme volition not take an effect on the original theme and y'all can any time revert back to Weebly'southward original theme.
Weebly uses a theme across your account, which means multiple sites under a unmarried account can use a single modified theme. Irresolute the CSS or page layouts volition bear on all sites using that modified theme.

Annotation: If you desire to modify the same theme with different blueprint for two different sites then salve it with 2 different names and use it on appropriate sites.
3. Edit / Add Folio Layout
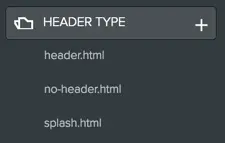
Under the "Header Type" department you lot can notice the source HTML code for all the default folio layouts offered past Weebly. Yous can also add or upload your ain page layout by clicking on "+" push. Learn more about Weebly page layouts. With the introduction of Weebly four all page layouts are consolidated into 3 types equally header, no-header and splash.

4. Styles
All external way sheets are bachelor nether "Styles" department. Currently Weebly uses LESS files for unlike sections of the site like "_blog.less", "_nav.less", etc. The master external fashion sheet is "main.less" in which all other styles are imported using "@import" rule.
Note: The earlier name of main stylesheet was "main_style.css" is now available as "chief.less". Information technology can change later with dissimilar extensions, all the same you lot should find the file names like "chief" or "style". As far as we have checked, all Weebly responsive themes use .less style sheets instead of .css files.
4.i Editing Source CSS and Adding Custom External Manner Sheets
Weebly has a one single style canvass per theme, which you can see it in the code editor with the name "primary.less" nether "Styles" section. Click on the CSS file to see the code on the editor abreast and you can add your ain custom CSS codes here. Any lawmaking added in the main stylesheet will be constructive throughout your site since "main.less" stylesheet will automatically exist linked to all default header types.
You can also upload additional CSS files like "style.css" and link it to the necessary folio under "Pages > Select the page > SEO Settings > Header Code" department using the below lawmaking:
<link rel="stylesheet" type="text/css" href="https://yoursite.com/files/theme/style.css">
External CSS sheets linked nether "Settings > SEO > Header Code" section volition exist loaded on all the pages which you lot can see it by right clicking and cull "View Page Source" on the browser.
v. Partials
As the name indicate "Partials" section contains part of the template files ( with .tpl extension) which will be used in combination with other files. The template files for the blog page, ecommerce, navigation, membership and search box are available under "Partials" section for modification.

half-dozen. Avails
The "Assets" section contains all source files like images and scripts used on your theme. You can edit and upload files under "Avails" section and use it in the site editor using "Embed Code" element or under "Header Code" and "Footer Lawmaking" sections. The files can exist uploaded by clicking on "+" icon and so choose the "Upload File(s)…" option.
half dozen.1 Uploading Script Files
You tin upload a JavaScript (.js) file under "Assets" and link the file to a particular page either directly within "Embed Code" chemical element or nether "Pages > Select the page > Advanced > Footer Code" using the below lawmaking:
<script src="https://yoursite.com/files/theme/JavaScript.js/"></script>
vi.2 Uploading Images
Like to .css and .js files, you an also upload epitome files with extensions like .jpg, .png, .bmp, .gif, etc. Weebly stores the image files uploaded on the code editor under "https://yoursite.com/files/theme/" merely the image files uploaded on the site editor using epitome, slideshow or gallery elements are stored in different "upload" directory. The advantage of uploading images on the code editor is that they can be linked with the URL any place on your pages.
Note:
- All files uploaded on the code editor tin can be linked with the relative URL within your site. For case, if you have uploaded an epitome "myimage.jpg", it can be linked using "/files/theme/myimage.jpg" within "Embed Code" element and under "Header Code" or "Footer Code" sections.
- You tin can as well right click and get the straight URL with "weebly.com/…/" and link it on anywhere on your site.
- Though all types of files can be uploaded, certain files like .php may non work as intended.
7. Consign Theme
This is an option to export the complete Weebly theme to your local PC or Mac. After you did any modifications it is recommended relieve and export your theme then that yous tin restore it when information technology is needed. Learn how to import and export Weebly theme.
8. View and Edit Code
Here is the bodily place you tin can view and edit the CSS, HTML or Script code. The code respective to the file you accept selected will exist displayed on the editor. You tin search for the required lawmaking and modify information technology as per your need. Ensure to edit the lawmaking carefully as the modification volition affect the whole site.
9. Preview Area
The changes done on the code can be viewed nether the preview area. The preview is automatic when the "Auto Preview" selection is checked on the superlative toolbar otherwise you can click on the "Refresh" button to preview the changes.
ten. Pop-out View
Though the preview area is available on the screen, near of the time it is congested due to smaller display area. You tin view the changes in a split up total screen browser window using pop-out button.
11. Abolish / Save Your Changes
Chiefly whatever changes done volition only be effective when you click on the "Save" push button, enter a new theme name and salve your changes. You tin also cancel the changes without saving. About of the time the browser will keep the enshroud fifty-fifty though you did not save or publish the site. So if yous run into any changes appear without saving or publishing and so it is a proficient idea to logout and clear your browser'south cache and cheque again.
Wrapping Upward
Weebly is ane of the platforms that let editing source lawmaking for complimentary users. Though yous can add CSS, upload JavaScript and images, we recommend y'all to use header and footer code sections. This will help you to insert the lawmaking without modifying the theme.
gatenbybegamseley.blogspot.com
Source: https://www.webnots.com/edit-source-html-or-css-in-free-weebly-site/
0 Response to "How to Upload Java Code to Weebly"
Post a Comment